# 表格斑马纹
# 选择器nth-child
需要用到nth-child这个选择器
- 匹配属于其父元素的第 number 个子元素
# 用法
selector:nth-child (number){
/* 样式 */
}
1
2
3
2
3
- odd:奇数
- even:偶数
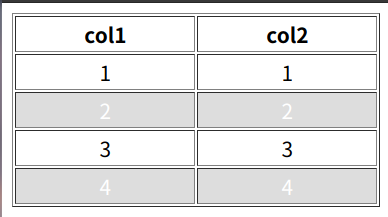
# 示例
<table id="testTable" border="1" width="20%">
<thead>
<tr>
<th>col1</th>
<th>col2</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>2</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>4</td>
</tr>
</tbody>
</table>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
#testTable tbody tr:nth-child(odd) {
/* 匹配奇数行 */
background-color: white;
text-align: center;
color: black;
}
#testTable tbody tr:nth-child(even) {
/* 匹配偶数行 */
background-color: #ddd;
text-align: center;
color: white;
}
1
2
3
4
5
6
7
8
9
10
11
12
13
2
3
4
5
6
7
8
9
10
11
12
13