# 如何正确判断 this?箭头函数的 this 是什么?
function foo() {
console.log(this.a)
}
var a = 1
foo() // 1
const obj = {
a: 2,
foo: foo
}
obj.foo() // 2
const c = new foo() // undefined
c()
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
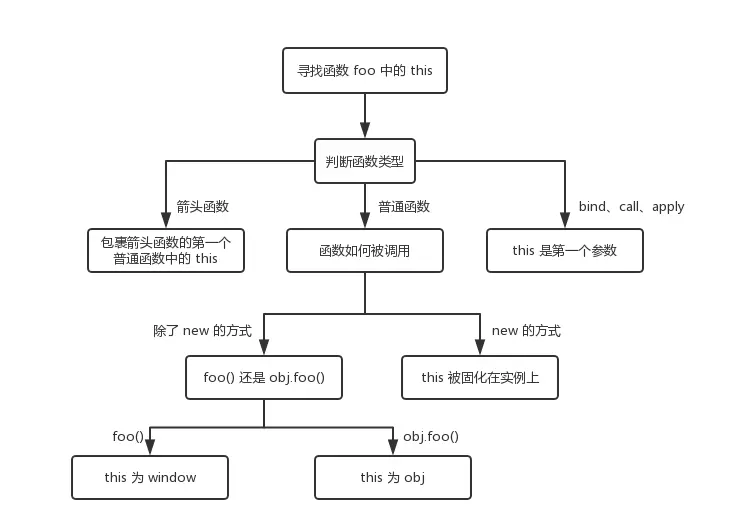
- 对于普通函数来说,this->window
- 全局作用域下,this -> window
- 对于对象来说,谁调用函数谁就是this
- new 的方式,this永远被绑定在实例上
- 箭头函数本身是没有this,继承外层上下文绑定的this(包裹箭头函数的第一个普通函数的this)
- 箭头函数使用bind,call,this无效
- bind/call/apply 这些改变上下文的 API 了,对于这些函数来说,this 取决于第一个参数,如果第一个参数为空,那么就是 window
- 不管我们给函数 bind 几次,fn 中的 this 永远由第一次 bind 决定
示例
var p1 = 1
function fn1(){
console.log(this.p1)
}
fn1() // 1
let obj2 = {
p2:2,
fn2(){
console.log(this.p2)
}
}
obj2.fn2() // 2
var p3 = 1
function fn3() {
this.p3 = 3
console.log(this.p3)
}
let fn31 = new fn3() // 3
var p4 = 4
const fn4 = ()=>{
console.log(this.p4)
}
fn4() // 4
function fn5() {
this.p5 = 5
return function () {
this.p5 = 55
return function () {
this.p5 = 555
return () => {
console.log(this.p5)
}
}
}
}
fn5()()()() // 555
const fn6 = ()=>{
console.log(this.p6)
}
fn6.bind({p6:6})() // undefined
fn6.call({p6:6}) // undefined
var p7 = 7
function fn7(){
console.log(this.p7)
}
fn7.bind({p7:77})() // 77
fn7.bind()() // 7
function fn8(){
console.log(this.p8)
}
fn8 = fn8.bind({p8:8}).bind({p8:88}).bind({p8:888})
fn8() // 8
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
一个笔试题
let obj2 = {
name: 'obj2'
}
const obj = {
name: 'obj',
say1() {
console.log(this.name)
},
obj1: {
name: 'obj1',
say2() {
console.log(this.name);
}
},
say3() {
const fn = () => {
console.log(this.name);
}
fn()
},
say4() {
const fn = function () {
console.log(this.name);
}
fn()
},
say5() {
const fn = () => {
console.log(this.name);
}
fn.call(obj2)
},
say6() {
const fn = function () {
console.log(this.name);
}
fn.call(obj2)
}
}
let a = obj.say1
let b = obj.obj1.say2
a()
b()
obj.say1()
obj.obj1.say2()
obj.say3()
obj.say4()
obj.say5()
obj.say6()
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
点击查看输出结果与题解
undefined
undefined
obj
obj1
obj
undefined
obj
obj2
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
题解
let a = obj.say1
a()
// 等价于
let a = function () {
console.log(this.name)
}
// 这里的是普通的function
// 所以这里的this是window
// this.name --> window.name
// 结果为
undefined
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
let b = obj.obj1.say2
b()
// 等价于
let b = function () {
console.log(this.name);
}
// 后续步骤与上面一致
// 结果为
undefined
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
obj.say1()
// 对于对象来说,谁调用函数谁就是this
// 所以这里this指的是obj
// 所以say1内的this.name --> obj.name
// 结果为
'obj'
1
2
3
4
5
6
2
3
4
5
6
obj.obj1.say2()
// 与上一个同理
// 对于对象来说,谁调用函数谁就是this
// say2内的 this.name --> obj.obj1.name
// 结果为
'obj1'
1
2
3
4
5
6
2
3
4
5
6
obj.say3()
// 函数内部有个箭头函数
// 箭头函数的this由其上下文决定
// 所以这里的上下文为say3 的function
// 等价于
obj = {
// ...precode
say3(){
console.log(this.name);
}
// ...behcode
}
// 对于对象来说,谁调用函数谁就是this
// 所以这里的 this.name -> obj.name
// 结果为
'obj'
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
obj.say4()
// 函数内部为普通函数
// 普通函数的this为window
// 所以其this指向window
// this.name --> window.name
// 结果为
undefined
1
2
3
4
5
6
7
2
3
4
5
6
7
obj.say5()
// 其内部为箭头函数
// 箭头函数使用call无效
// 箭头函数的this由其上下文决定
// 所以这里的this指向由包裹其的function决定
// 又因为 对于对象来说,谁调用function谁就是this
// 所以这里this 指向 obj
// this.name --> obj.name
// 结果为
'obj'
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
obj.say6()
// 函数内部为普通函数
// 使用call改变了其this指向
// 所以此时this 指向 obj2
// this.name --> obj2.name
// 结果为
'obj2'
1
2
3
4
5
6
7
2
3
4
5
6
7