# Node中require与fs.readFile读取JSON文件的对比
# 背景
在做时间管理工具 (opens new window)出现了一个问题
代码 (opens new window)中使用require读取JSON文件,服务端启动后发现当JSON文件发生改动后,返回的仍然是原来的JSON内容
本着打破砂锅问道低的精神,就展开了资料查阅探究,趁机学习一波新知识
# 原因
结论先行,require引入的模块会被Node缓存,下面用一个简单的demo实验一下
# 示例
test-module.js
console.log('1');
module.exports = {
name:'0'
}
1
2
3
4
5
2
3
4
5
const m1 = require('./test-module')
m1.name = '2'
const m2 = require('./test-module')
console.log(m2.name);
1
2
3
4
2
3
4
运行后的输出结果输出如下
1
2
1
2
2
从这就可以得出结论Node会缓存引入的模块,name如何查看已经被缓存的模块
# 查看缓存
通过require.cache (opens new window)即可获取被缓存的模块:
- 返回一个对象
const m1 = require('./test-module')
console.log(require.cache);
1
2
2
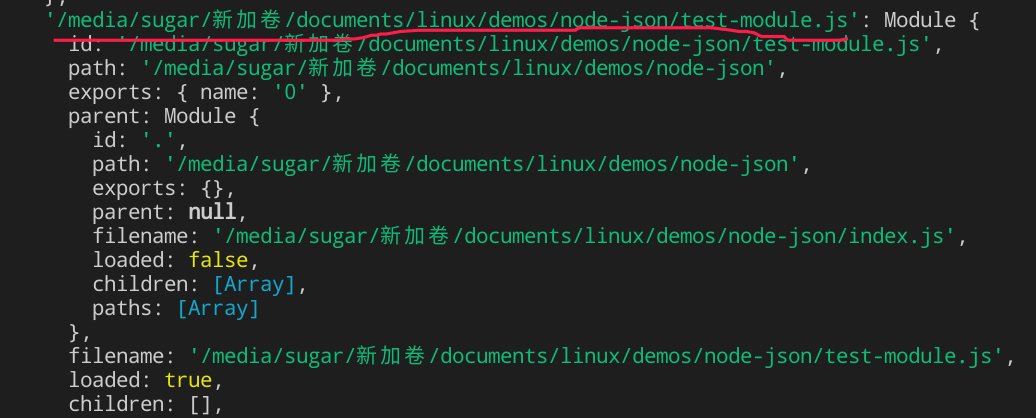
输出内容如下(这里就贴一张截图)
# 删除缓存
既然require.cache返回内容是一个普普通通的对象,name可以通过delete关键字进行移除
const m1 = require('./test-module')
m1.name = '2'
console.log(m1.name);
delete require.cache[`${__dirname}/test-module.js`]
const m2 = require('./test-module')
console.log(m2.name);
1
2
3
4
5
6
7
2
3
4
5
6
7
内容输出如下
1
2
1
0
1
2
3
4
2
3
4
原因捋完后,咱们就开始进入主题
进行读取JSON文件的对比分析
# 读取JSON对比
- require可以省略
.json后缀 - fs.readFile读取不能省略后缀 test.json
{
"name":"xm"
}
1
2
3
2
3
测试demo
const d1 = require('./test.json')
console.log(d1); // { name: 'xm' }
const d2 = require('./test')
console.log(d2); // { name: 'xm' }
1
2
3
4
2
3
4
# 其它差异
# 编码
- require只能按
utf-8格式读取 - fs.readFile
Sync可以设置编码格式
# 异步同步
- require是同步读取
- 通过
fs既可以同步读取也可以异步读取
# 小结
require支持缓存require只能按UTF-8读取内容require是同步的require读取JSON文件可以省略.json后缀
# 最后
本文内容比较精简,对于兼职学Node的同学可能会漏掉此部分知识
后续将继续更新时间管理工具的实践内容